
Step1
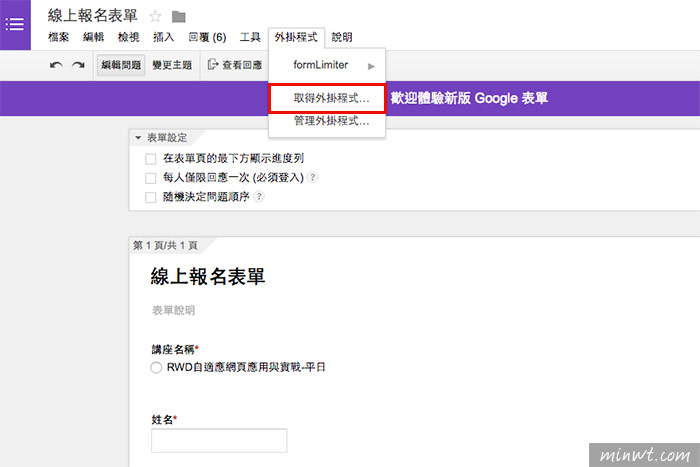
開啟已製好的Google表單,接著點選外掛程式/取得外掛程式選項。

Step2
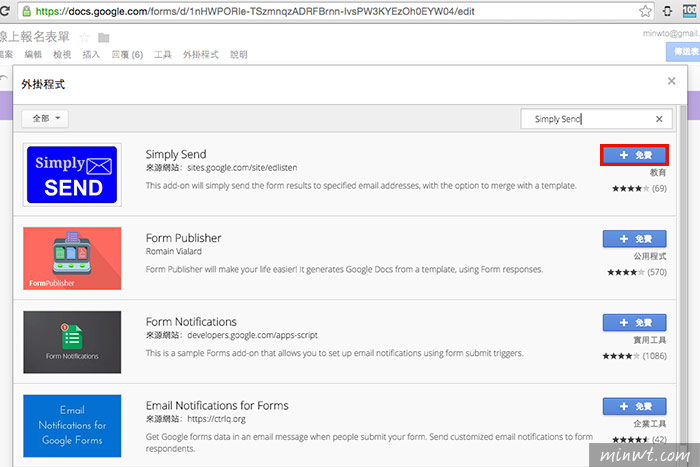
搜尋Simply Send關鍵字,找到後再按安裝。

Step3
接著再按允許。

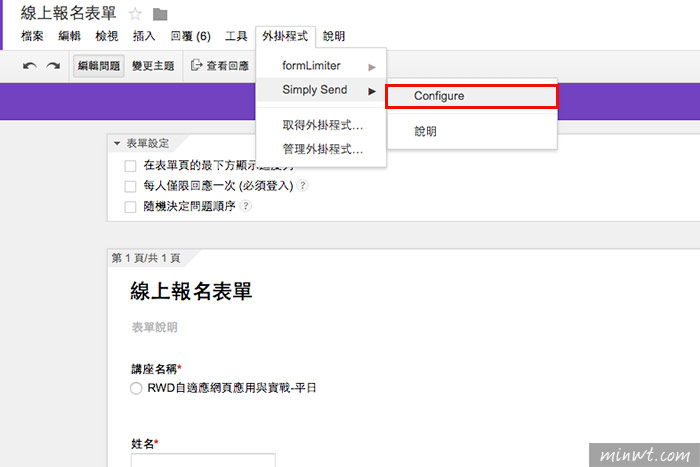
Step4
安裝完畢後,回到剛的Google表單,再點外掛程式,就會看到剛所安裝好的外掛名稱,再點Configure。

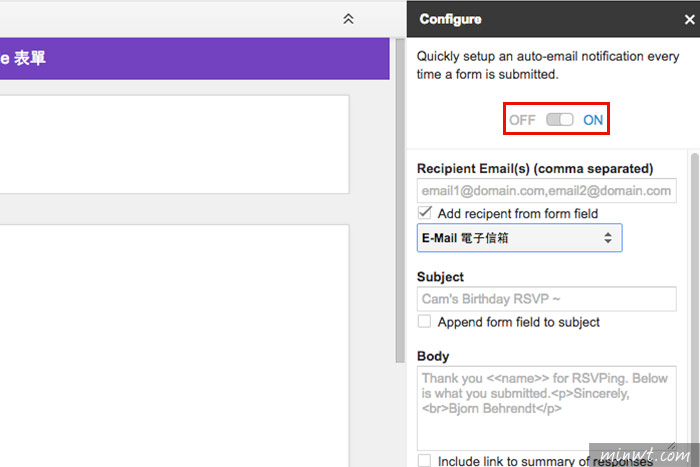
Step5
將上方的開關設為ON表示啟用。

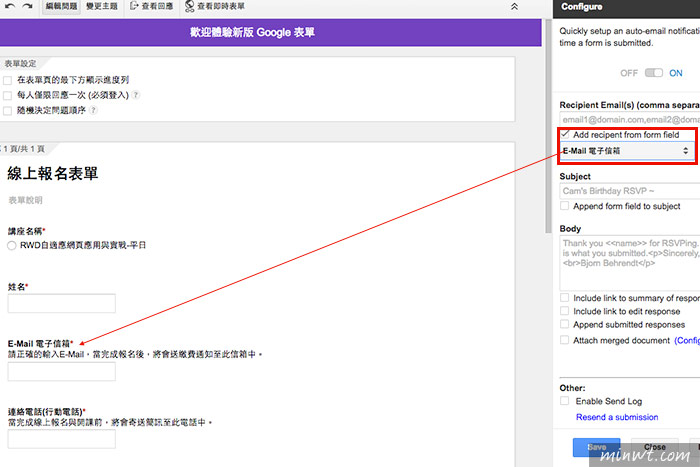
Step6
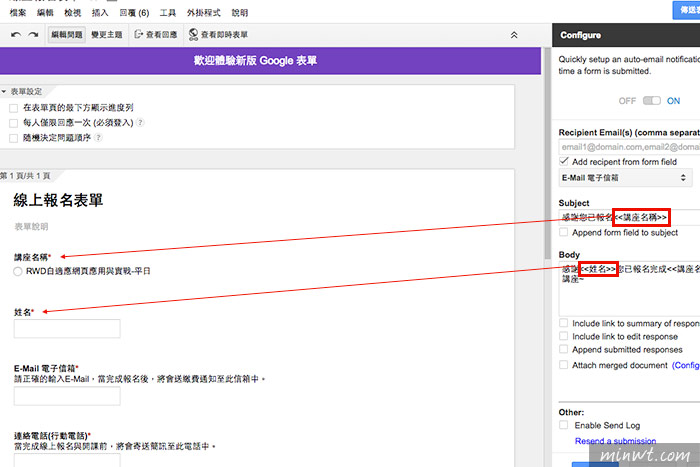
接著把Add recipent from form fidld勾選,並從下拉選單中,選擇表單中相對應的Email欄位名稱,這樣當很單填寫完畢後,就會自動回覆訊息到此信箱中。

Step7
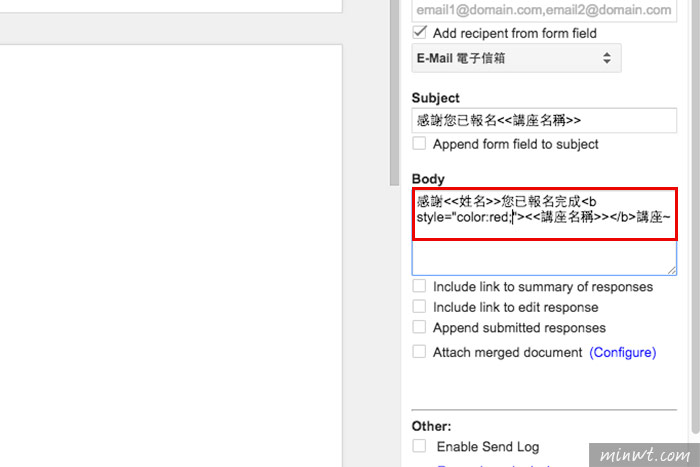
在信件中的主旨與內容,若要帶到表單中的欄位時,只需<<>>中間輸入欄位的名稱,就自動帶入到信件中。

Step8
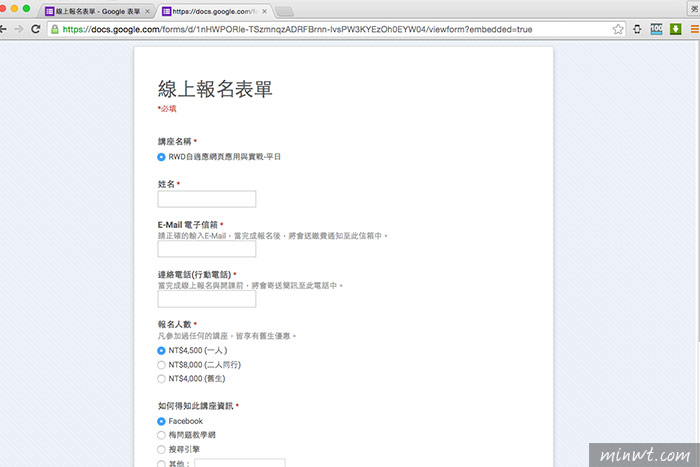
完成後,立馬來測試一下。

Step9
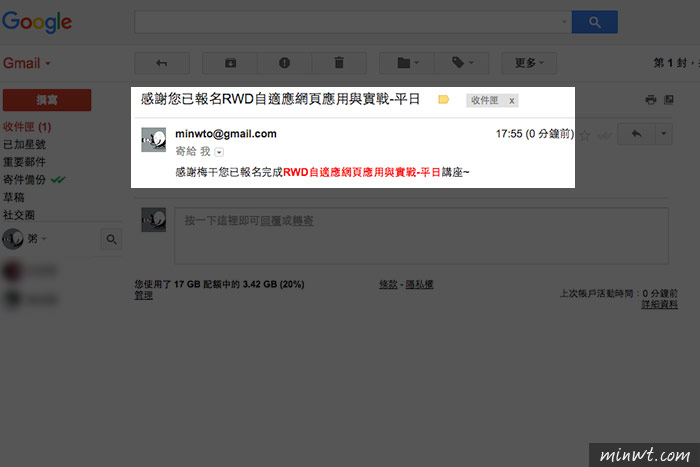
當填完表單後,接著到剛所輸入的信箱中收信。

Step10
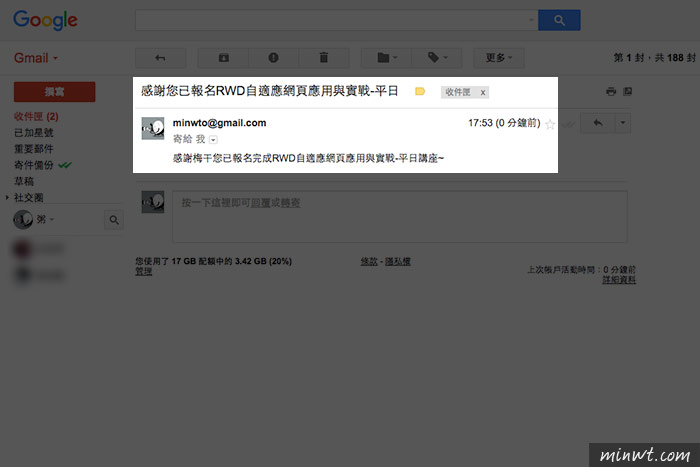
這樣就會收到確認信啦!

Step11
而這個信件內容,是支援HTML與CSS的,因此在信件內容中,可自行的增加HTML標籤與CSS樣式。

Step12
再測試一次,這樣當收到的信件內容,就會依照剛所設定的CSS樣式,而有所變化,是不是很方便呀!有用Google表單的朋友,也趕快來試試囉!