
Google表單官方教學
開發文件:https://developers.google.com/apps-script/reference/forms/
官方教學:https://developers.google.com/apps-script/quickstart/forms-add-on
官方教學:https://developers.google.com/apps-script/quickstart/forms-add-on
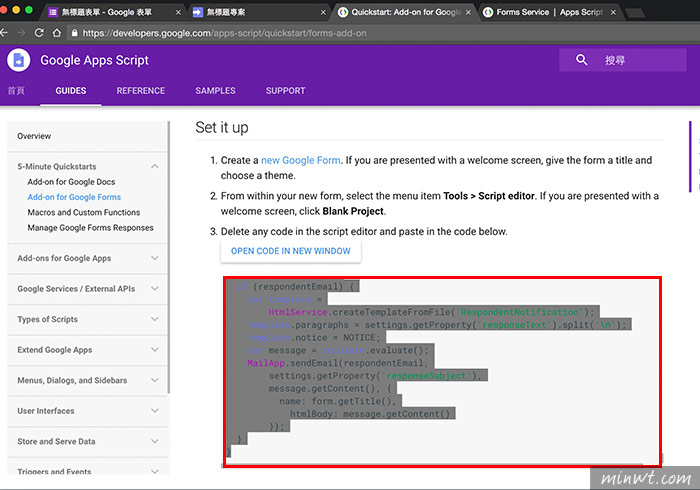
Step1
首先,進到教學網站後,將第驟3下方的原始碼全部複製起來。

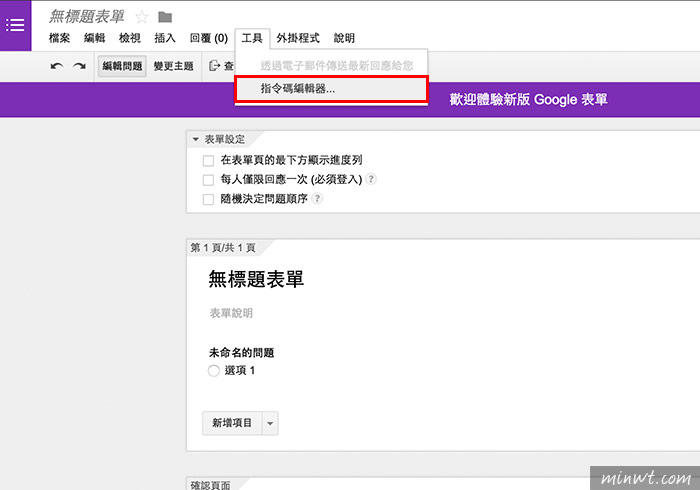
Step2
再到Google表單,點選 工具 / 指令碼編輯器。

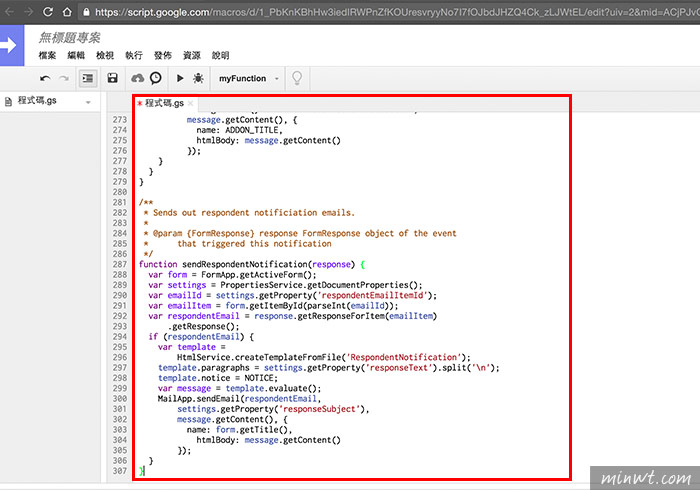
Step3
接著把剛的碼全部貼到程式碼.gs裡,而這些碼最主要都是用來控製擴充程式中的運作。

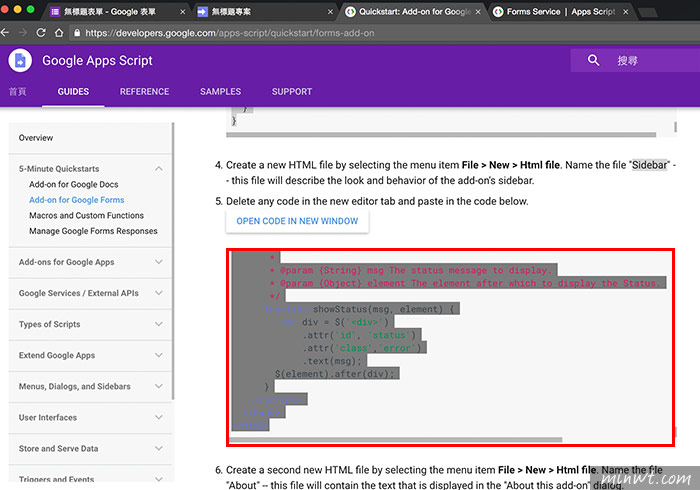
Step4
接著再回到官網,將第驟5中的碼再複製起來。

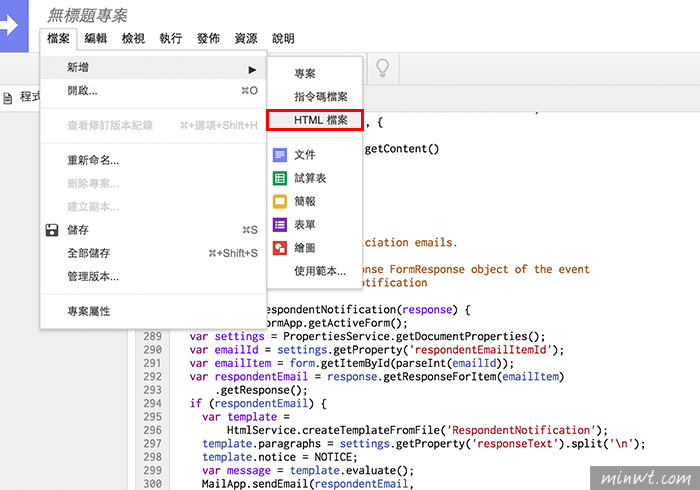
Step5
回到表單「指令碼編輯器」後,點選 檔案 / 新增 / HTML檔案。

Step6
命名為Sidebar後,再將剛的碼貼上,而這一隻是用來顯示設定的面板。

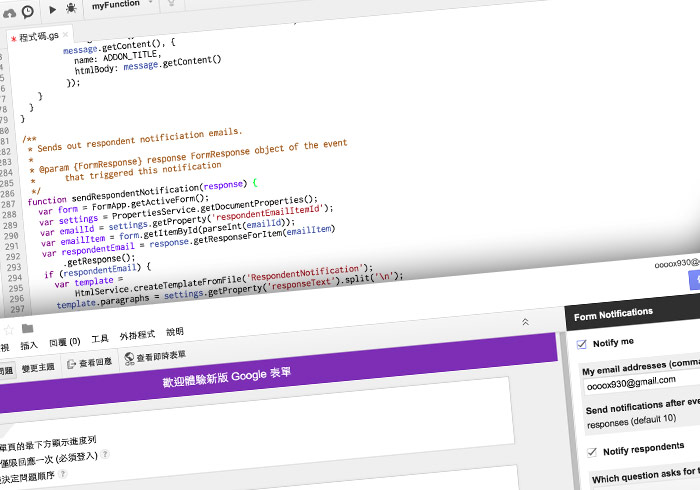
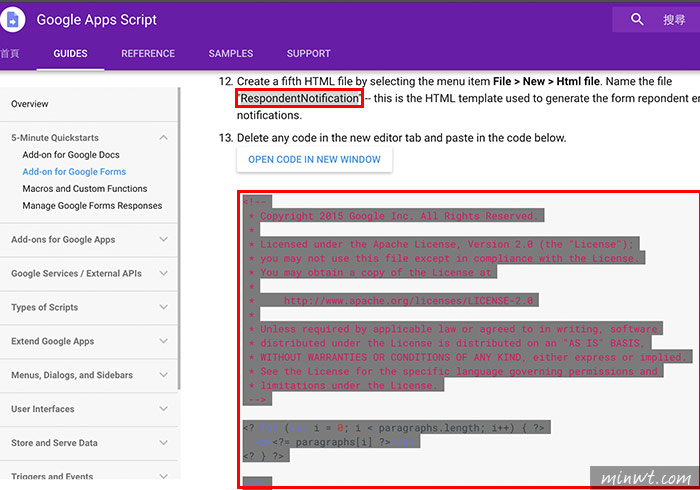
Step7
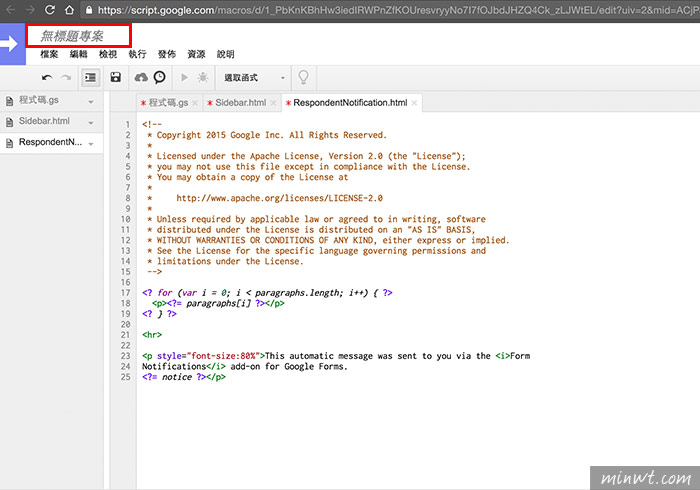
回到官網,再將第驟12中的碼全部複製起來,並新增一個HTML命名為RespondentNotification,並將剛的碼貼上,這一隻是用來處理所有的訊息內容。

Step8
而只需這三隻就能運作了,並將所有的檔案儲存起來,再點一下左上的專案名稱。

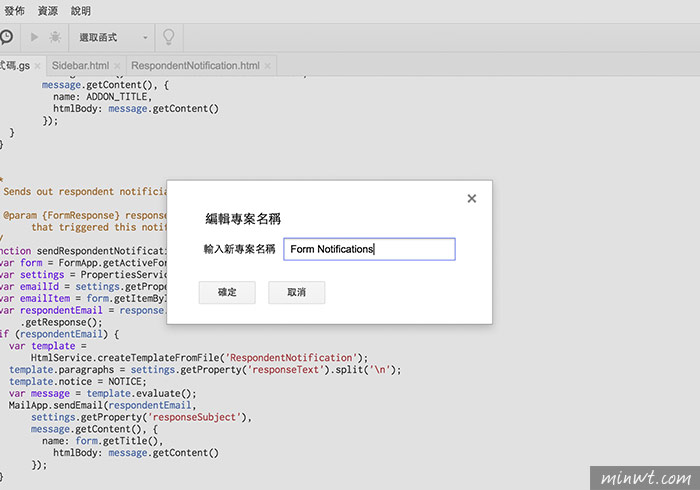
Step9
接著設定此外掛名稱,中文英都可以。

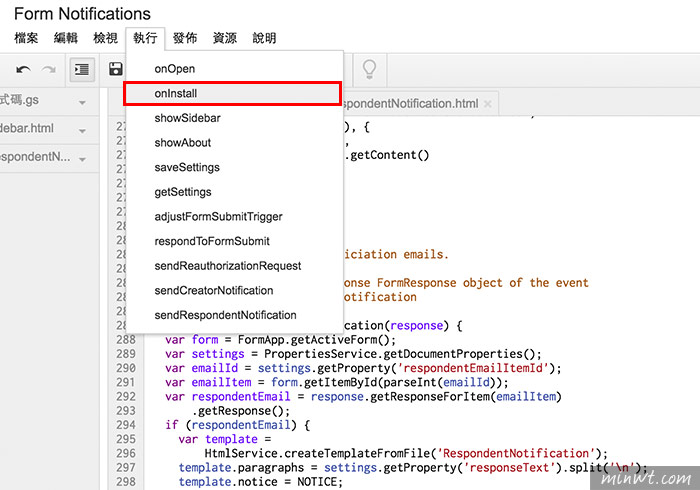
Step10
都完畢後,接著就要把擴充程式進行安裝,點一下 執行 / onInstall。

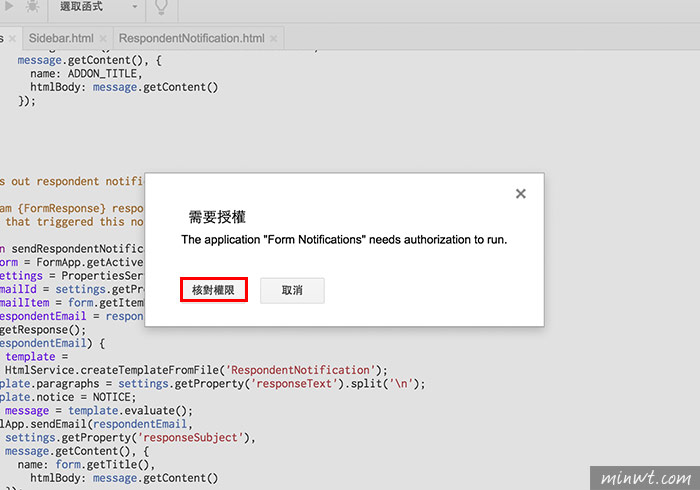
Step11
再點核對權限。

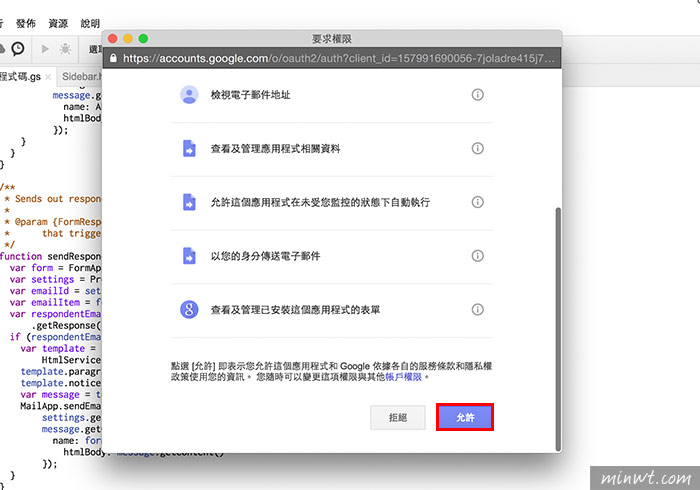
Step12
再點允許。

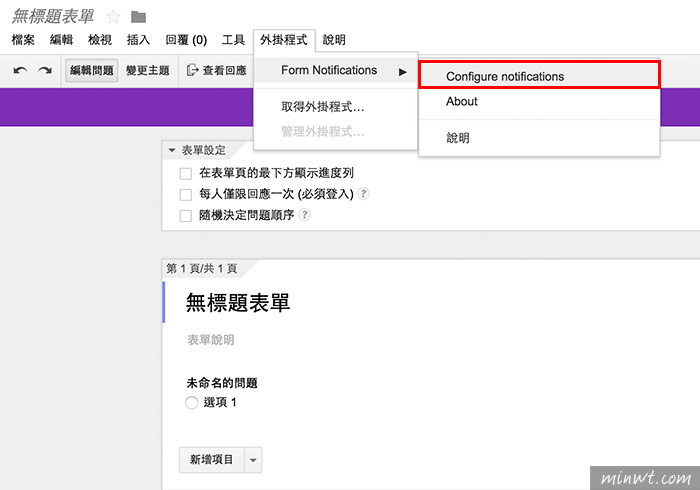
Step13
接著回到表單,再點外掛程式,這時就會看到剛所建立的外掛的名稱與選項啦!

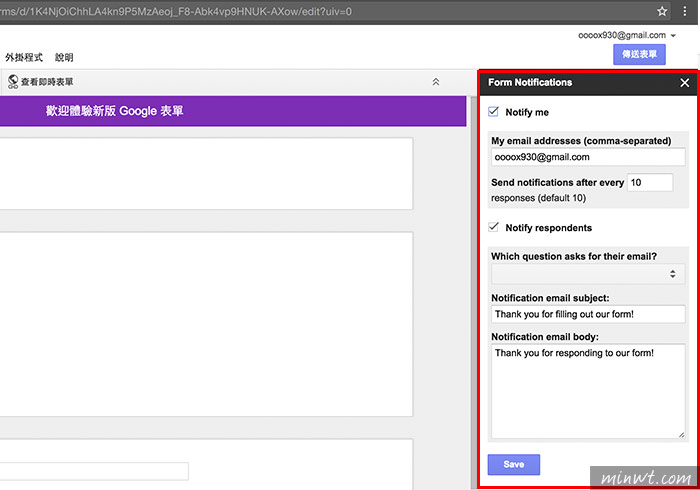
Step14
接著就會開始設定面板,而這面板就是由Sidebar所控制的,這樣就完成你的第一Google表單的外掛程式啦!而擴充程式中的gs其實與javascript有點像,因此只要會javascript的朋友,應該會蠻容易上手。